1. 첫번째 미션
<div class="box">Box 1</div>
<div class="box green">Box 2</div>
<div class="box blue">Box 3</div>이 HTML코드를 이용해

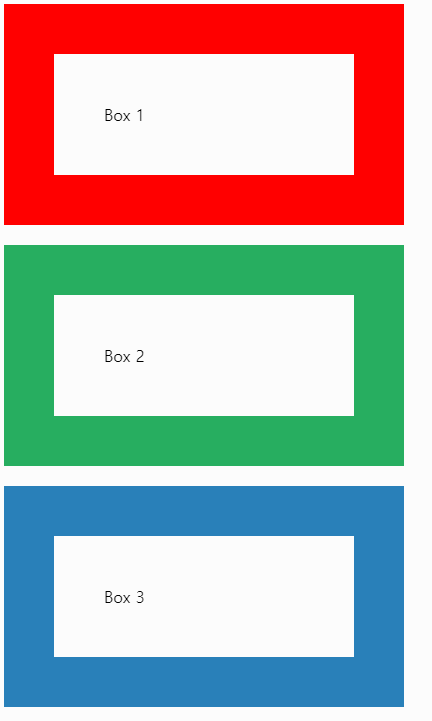
이런 결과물을 만들어보자!
우선 어려움이 있어서 결국 선생님이 올려주신 정답을 보고야 말았는데
-HTML-
<div class="box">Box 1</div>
<div class="box green">Box 2</div>
<div class="box blue">Box 3</div>
여기서 Box 2의 코드인 class="box green" 은 CSS에서 .box green 을 줘도 적용이 안되었다.
일단 정답은 '.green' 으로 적어야 됐는데 잘은 모르겠지만
위에서 먼저 '.box'를 적었으니 "box" 가 들어간건 먼저 적은 코드의 값들이 적용되는게 아닌가 싶다.(아닐 수 있음)일단 정답 공개!
-CSS
.box {
border: 50px solid red;
width: 200px;
padding: 50px;
margin-bottom : 20px;
}
.green{
border: 50px solid #27ae60;
/* display: none; */
/* visibility: hidden; */
}
.blue{
border: 50px solid #2980b9;
}
그리고 보너스 문제가 있다.
display:none과 visibility:hidden의 차이는?
하나씩 해본 결과
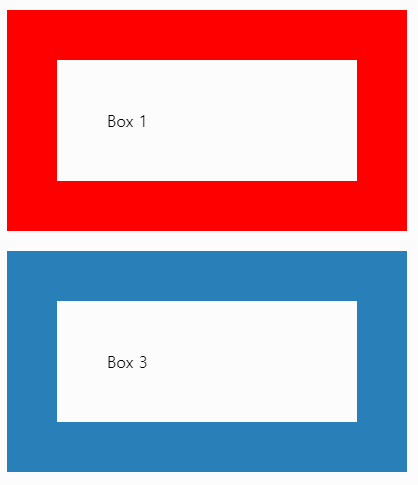
- 'display: none'

Box 2 가 지워지고 그 공간마저 없어지는 반면
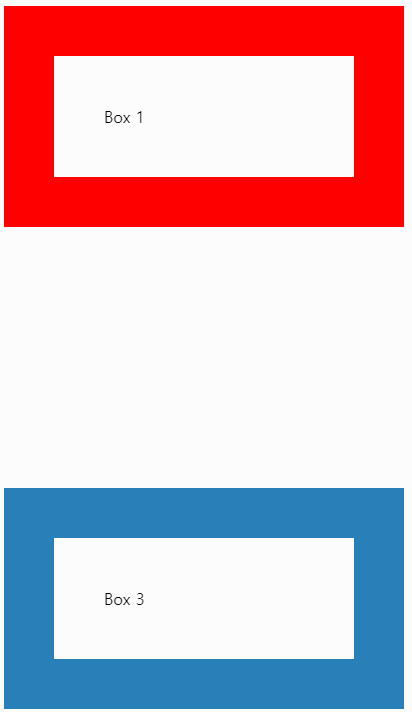
- 'visibility:hidden'

이렇게 Box 2가 사라지면서 그 자리는 여백으로 남겨놓는다.
2. 두번째 미션
<div class="challenge2">
<h1>HTML Tutorial</h1>
<p class="sub-header">HTML is the standard markup language for Web pages. With HTML you can create your own Website. HTML is easy to learn - You will enjoy it! </p>
<p>The HyperText Markup Language, or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript. ... HTML elements are the building blocks of HTML pages. </p>
<h1>CSS Tutorial</h1>
<p class="sub-header">CSS is the language we use to style an HTML document.CSS describes how HTML elements should be displayed.This tutorial will teach you CSS from basic to advanced.</p>
<p>Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. </p>
</div>이 HTML코드로

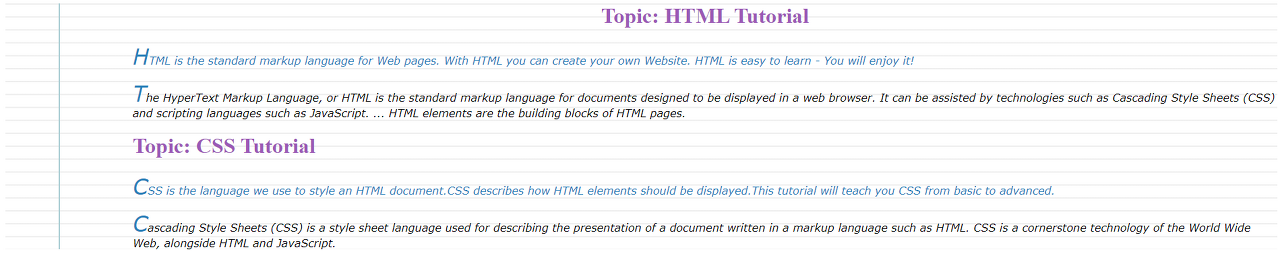
이렇게 만들어보자!
중간에 어려운 부분이 있었지만 구글링하니 다 나왔다.
-CSS
.challenge2 {
background-color: #fff;
background-image:
linear-gradient(90deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
linear-gradient(#eee .1em, transparent .1em);
background-size: 100% 1.2em;
padding-left: 10%;
}
h1 {
color: #9b59b6;
}
p {
font-size: 16px;
font-family: Verdana;
font-style: italic;
}
.sub-header {
color:#2980b9;
}
p::first-letter {
font-size: 200%;
color: #2980b9;
}
h1::before {
content: "Topic: ";
}
h1:first-child {
text-align: center;
}
여기서 처음 보는 코드는 'h1::before{}' 같은 형태의 코드이다.
느낌으로는 "h1의 전에(before) "Topic: " 이라는 콘텐트를 넣어라" 같은 느낌인데 맞는지 모르겠다.
'p::first-letter{}'도 "p의 첫번째 글자(first-letter)에 ~~설정은 줘라" 같은...? (아닐 수 있음)
선생님이 내주신 과제 중 전체 내용을 안으로 10% 정도 들여쓰기가 있었는데
구글링 해보니 들여쓰기는 'text-indent' 가 나왔다. 이건 우리가 알고있는 첫 줄만 앞으로 한칸 들여쓰여지게 하는거고
선생님의 주문대로 하려면 'padding-left: 10%;' 를 해야 글 전체가 10% 들여쓰여졌다.
'프론트엔드 > HTML, CSS' 카테고리의 다른 글
| position (0) | 2023.09.05 |
|---|---|
| 이미지와 글의 줄 맞추기 (0) | 2023.09.04 |
| HTML 자주 쓰는 코드 (0) | 2023.09.02 |
| CSS를 이용해 스타일 주는 방법, 자주 사용하는 스타일 (0) | 2023.08.31 |
| 프론트엔드 vs 웹 퍼블리셔 (0) | 2023.08.30 |

