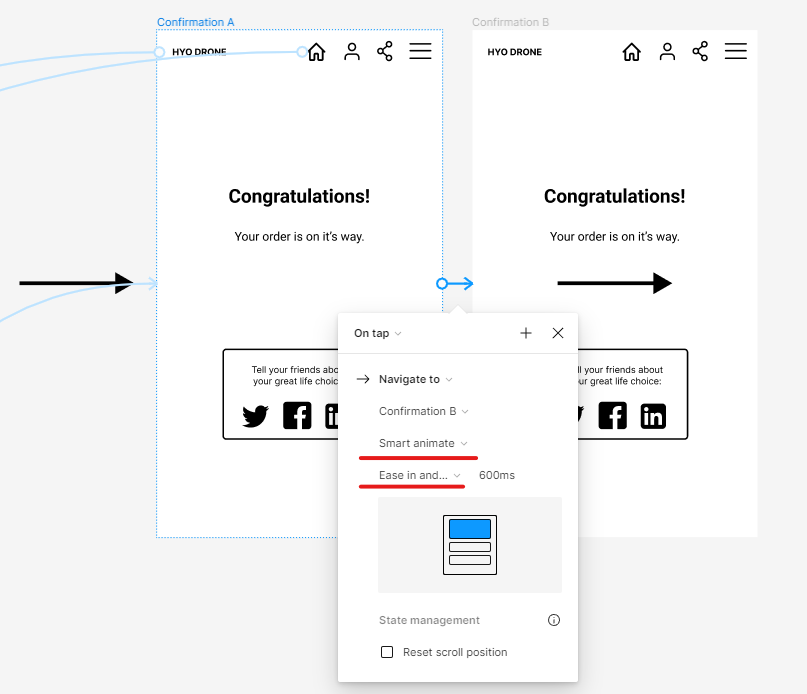
✔️움직이는 화살표 (클릭편)

→ 화살표가 프레임안에 있어야한다.
→ 'Clip content' 를 해제하면 프레임 밖의 개체도 볼 수 있다.
→ 이때 'Confirmation A'와 'Confirmation B'의 화살표 레이어의 이름들이 같아야 한다.

→ 'Smart animate'로 설정하면 'Confirmation A' 에서 'Confirmation B' 로 연결되나보다.
→ 선생님이 'Ease in and out back' 으로 설정하셨는데 사실 다른 종류들을 다 보진 못해서 무슨 특징인지는 정확히 모른다.(팅기는 효과인가?)
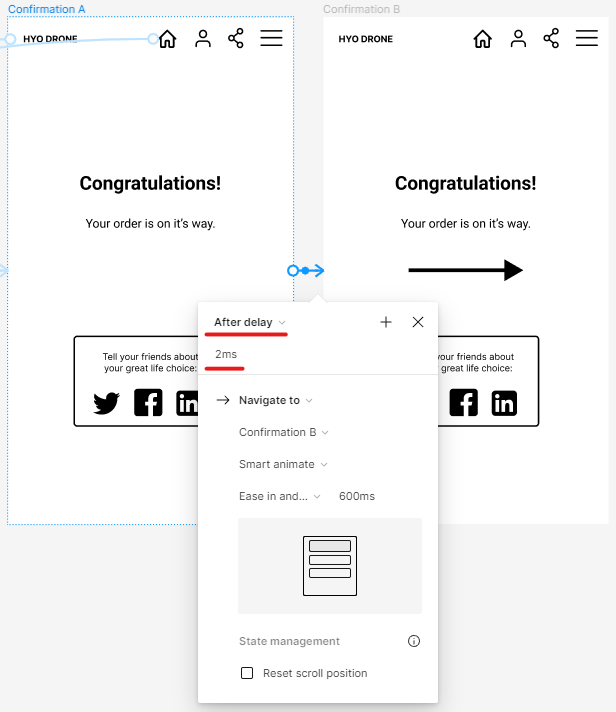
✔️움직이는 화살표 (자동편)

→ 위 클릭편과 동일한데 저 'Prototype'에서 'On tap'을 'After delay'로 바꾼 후 시간을 정해주면 클릭하지 않아도 프레임이 바뀔 때 자동으로 화살표가 움직인다.
'UI, UX > Figma' 카테고리의 다른 글
| 6. Show Outline (0) | 2023.08.25 |
|---|---|
| 5. 도움말, 뒤집기 (0) | 2023.08.16 |
| 4. Layout grid (0) | 2023.08.12 |
| 3. 도형 색 통일시키기 (0) | 2023.08.10 |
| 1. 시작, 기초 단축키 (2) | 2023.08.09 |

