- 뭔가 시원하게 return을 정의내리기 어렵다..
- 강의를 보며 배운것을 천천히 리뷰해보겠다.
코드 리뷰
const age = 95;
function calculateKrAge(ageOfForeigner) {
return ageOfForeigner + 2;
}
const KrAge = calculateKrAge(age);
console.log(KrAge);
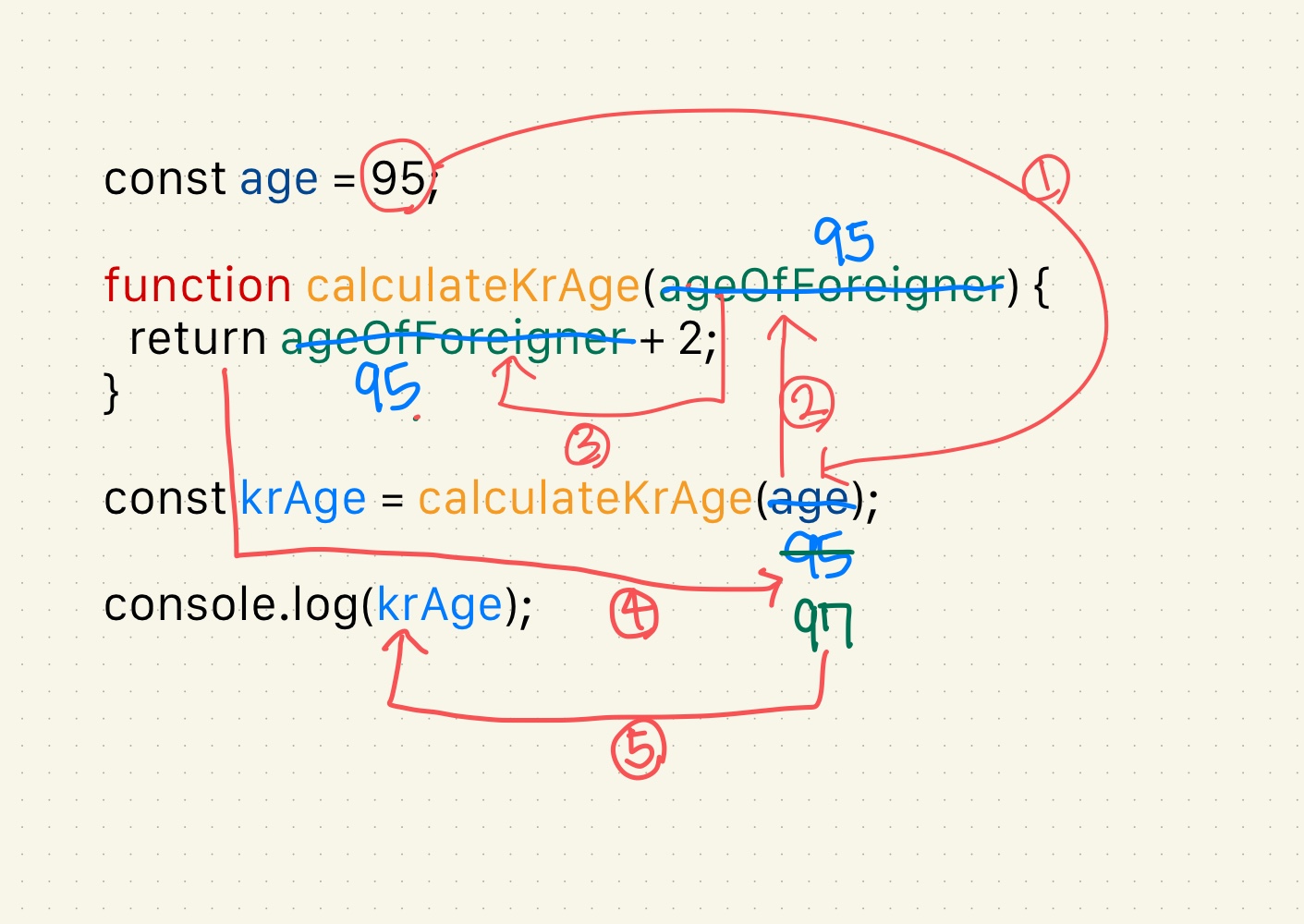
그림 속 순서
1. function 함수인 calculateKrAge가 age라는 변수를 받는다.
age는 위에 먼저 선언을 했기때문에 calculateKrAge(95)가 된다.
2. calculateKrAge가 전달받은 변수가 95이기 때문에 function calculateKrAge(ageOfForeigner) 에 95를 다시 전달받는다.
3. function 속 함수가 실행된다. return ageOfForeigner + 2 => return 95+2 => return 97
4. 97을 return 하기 때문에 calculateKrAge를 호출했던 코드로 돌아가 변수에 return값을 넣어준다. 그리고 그 값을, 선언한 krAge 에 넣는다.
5. krAge 값을 console에 띄운다.
다른 예시
const calculator = {
add: function (a, b) {
return a + b;
},
sub: function (a, b) {
return a - b;
},
div: function (a, b) {
return a / b;
},
pow: function (a, b) {
return a ** b;
},
tim: function (a, b) {
return a * b;
},
};
const addResult = calculator.add(5, 10);
const subResult = calculator.sub(addResult, 1);
const divResult = calculator.div(5, subResult);
const powResult = calculator.pow(divResult, addResult);
const timResult = calculator.tim(divResult, subResult);
console.log(addResult);
console.log(subResult);
console.log(divResult);
console.log(powResult);
console.log(timResult);- function 에서 만들었던 계산기 코드인데 function 내부에 console.log 대신 return을 넣으면 다른 의미가 된다,
- console.log를 하면 console 화면에 띄우는 정도인데 return을 하면 호출을 하게 된다.
- return을 하면 코드 실행을 종료시킨다.
const addResult = calculator.add(5, 10);
const subResult = calculator.sub(addResult, 1);
const divResult = calculator.div(5, subResult);
const powResult = calculator.pow(divResult, addResult);
const timResult = calculator.tim(divResult, subResult);- 그렇기 때문에 위 코드처럼 서로에게 의존하며 코드를 생성할 수 있다.
이렇게 function값을 다른 variable에 넣고 싶을 때는 return으로 값을 호출한다!

